一款让你的三维可视化项目快速落地的开源框架
B站视频:https://www.bilibili.com/video/BV1LH4y1p7Yn/
🏕 点击预览:🌏opensource.icegl.cn
- 如果访问太慢,请访问镜像站点:🌏 http://myhome.217dan.com:8899
- 如果有条件翻墙,也可直接访问 github 的镜像站:🌏 https://hawk86104.github.io
因项目经常更新编译,如发现访问错误,请清空浏览器缓存。
下载链接:

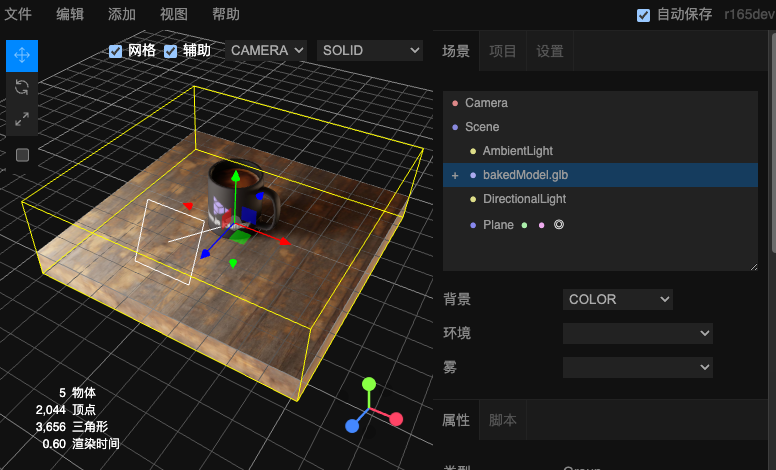
以下是详情:
更多演示请进入预览页面
优势
🌈 前端の基本素养 * FesJS 点击详情
集成封装项目落地的常用库:图标、多语言、API 接口调用、Vuex/Pinia、model 数据封装、页面 layout/权限 access、路由管理等。
🌠 像写 Vue3.x 一样写三维可视化项目点击详情

<template><TresCanvas window-size><TresPerspectiveCamera />
<TresMesh><TresTorusGeometry :args="[1, 0.5, 16, 32]" />
<TresMeshBasicMaterial color="orange" />
</TresMesh></TresCanvas></template><script setup lang="ts">import { useRenderLoop, useTexture } from '@tresjs/core'//读取材质const pTexture = await useTexture(['./**.jpg', './**.png'])const { onLoop } = useRenderLoop()onLoop(({ delta }) => {//循环render})</script>- 🧩 丰富的插件应用市场
插件中心包含各式各样的项目场景和功能。插件是 ICE 社区生态中重要的一环,在应用市场中完整应用和普通插件统一称为插件。
我们将会逐一把落地的项目以插件的形式加入到此开源框中...
敬请右上角一键三连: 关注 💛 点赞 ⭐ fork👣
✅ 快速开始
1、git clone 或者 直接下载 本项目
2、cd 到项目根目录
3、yarn //安装依赖
4、yarn pre.dev // 预览 下的调试模式
5、yarn dev // 自己项目 下的调试模式
6、yarn pre.build //预览 下的编译打包
7、yarn build //自己项目 下的编译打包📖 文档
使用说明:🌏docs.icegl.cn
三维编辑器:📊 原生编辑器+插件生成器
UI 编辑器:📊 GoView 导出+配置导入组件
免责声明:
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!chigua6@foxmail.com
EiTalk Tech博客-QQ活动_资源分享-源码基地-项目分享-安卓绿色软件基地-小刀娱乐网 » 一款让你的三维可视化项目快速落地的开源框架
EiTalk Tech博客-QQ活动_资源分享-源码基地-项目分享-安卓绿色软件基地-小刀娱乐网 » 一款让你的三维可视化项目快速落地的开源框架